Pitch
Pour finaliser et concrétiser notre deuxième année de DEUST webmaster, il nous a été demandé de réaliser de A à Z un site web en prenant en compte, l'hébergement, la technologie (CMS, 100% à la main, etc...), la sécurité, le SEO, l'ergonomie, la charte graphique, les animations, la rédaction web, etc...
Le site web rapport de stage devait respecter un cahier des charges précis (ici résumé) :
- Une page d'accueil (avec quelques informations sur moi et le stage, ainsi qu'un mot de la fin)
- Un rapport de lancement (à rendre après 3 semaines de stage)
- Un rapport final (à rendre 1 semaine après la fin du stage)
Il existait plusieurs options pour réaliser un site web pouvant accueillir un rapport de stage, mais pendant mes recherches, un outil est apparu à moi comme une évidence avec sa puissance, ses possibilités et sa communauté. J'avais donc décidé, après avoir vérifié la faisabilité du projet sur celui-ci, de réaliser mon rapport de stage sur Webflow.
Vidéo de démonstration
Certaines zones de la vidéo sont floutées, c'est normal, elles relèvent du privé pour l'entreprise.
Technologies utilisées
Grandes étapes

1. Veille
La veille et brainstorming.

2. Maquettage
La réalisation de maquettes avec Adobe Xd.

3. Développement
Développement avec Webflow et gestion du nom de domaine avec Google Domains.
Images
Maquette de la page d'accueil

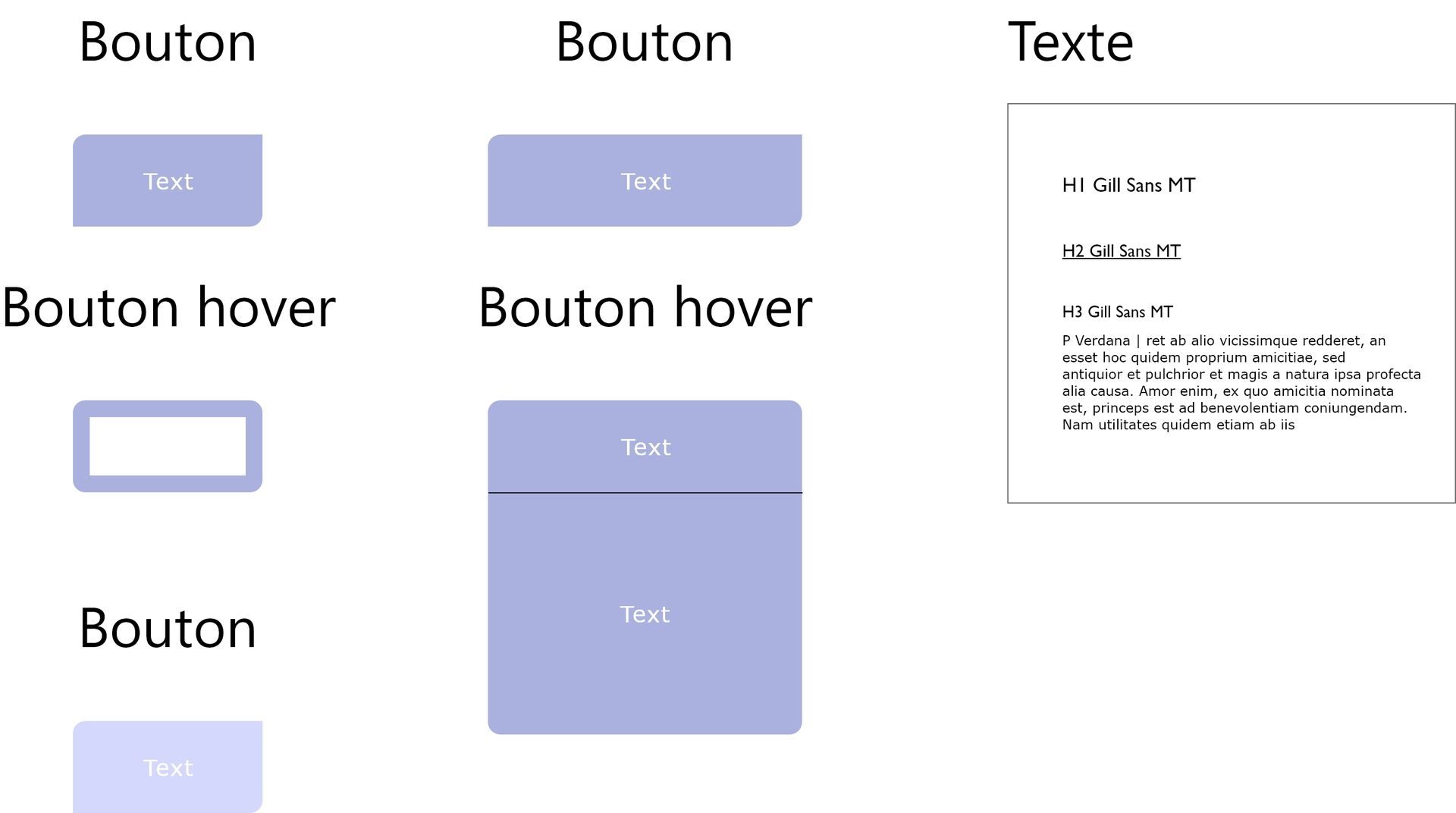
Maquette des boutons et du texte

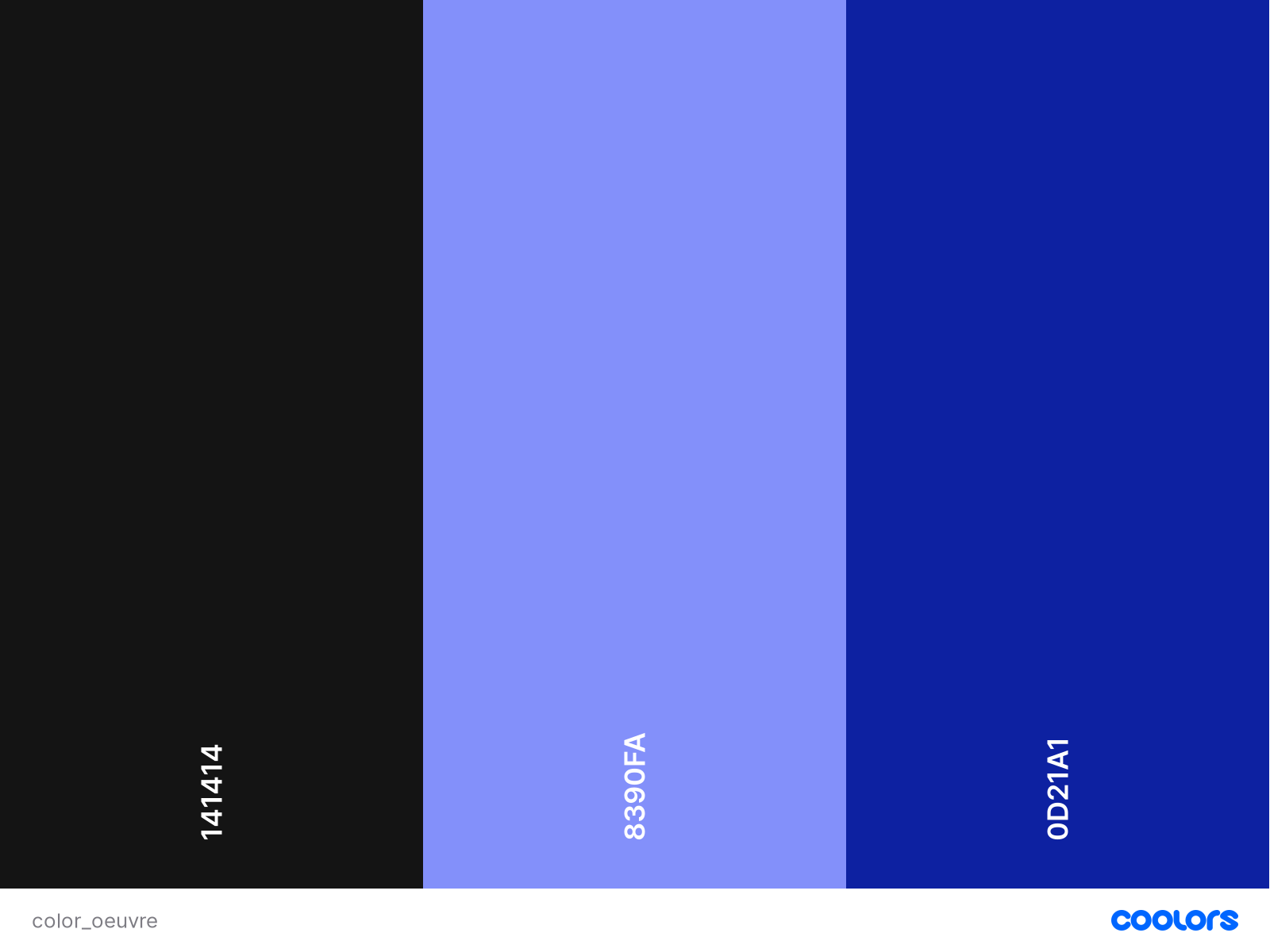
Les couleurs utilisées